View our Pricing & Plans for a detailed list and comparison of features available in each plan.
Have a form you collect employee or customer data on regularly? For some companies, collecting a simple repeatable document such as a waiver can be a heavy lift — especially when you have to send an email or manually start a workflow for information to be collected.
What is Embedded Workflow Automation?
Embedded workflow automation allows users to start a form or document process right from your app or website. This allows users to enter their email or start a form without even having to leave your site. With that, your embedded workflow will send notifications and emails or even store your completed documents.
Embedded workflows can also feature signatures if the forms or documents in the workflow need to be signed. Learn about embedded signatures here.
How to Embed Workflow Automation with Docubee
The following process shows how to embed workflow automation into your application using Docubee API.
Before You Begin
- The Organization must be on a plan that supports Embedded UI and API Access. These features can be assigned by the Sales or Customer Success teams for both trial/development and production cases.
- The Workspace (belonging to the above organization) must have one or more API Access Tokens generated that have the following permissions:
- Start workflow instances
- Complete instance tasks
- Generate Embedded UI URL
- All API requests should have an Authorization header containing the valid API Access Token.
- For any embedded interfaces, replace the placeholder https://secure.mydomain.com with the domain you will be using to embed the iframe component. For testing purposes, you can also open these embed URLs directly in your browser.
Add Embedded Workflows to Your Site or Applications
The steps below assume you have already created your workflow in Docubee. If you have not created a workflow yet, see Create a Workflow.
- Get the templateId
- Start a Workflow Instance
- Provide an Embedded UI for Starting the Workflow
- Notification of Workflow Starting
- Provide an Embedded UI for a Participant of the Instance
- Notification of Workflow Status
1. Get the templateId
You will first need the unique templateId for your workflow. You can retrieve this in one of the following ways:
- via our API (https://docs.docubee.app/#list-workflows, requiring a separate permission).
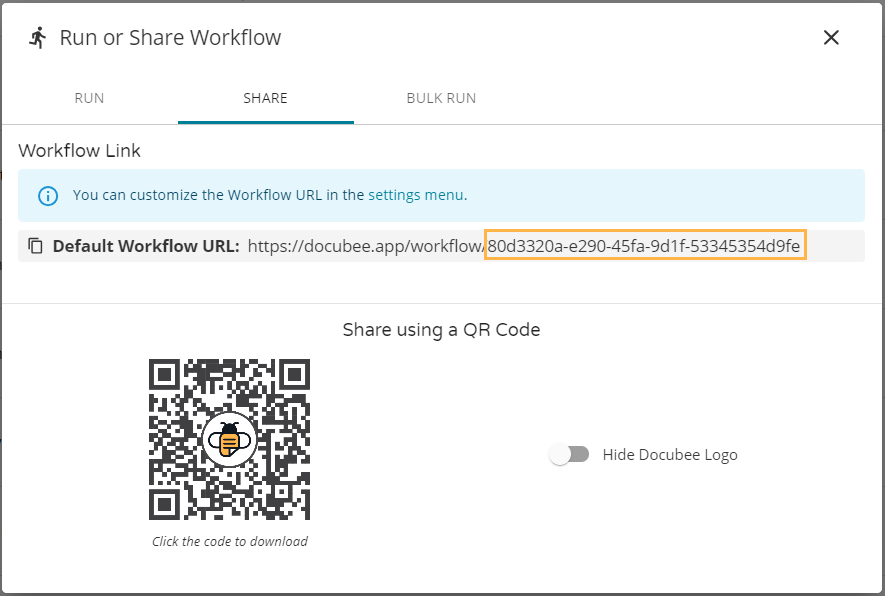
- in the UI on the Share tab of the Run or Share dialog (see below).

2. Start a Workflow Instance
You can start an instance directly via the API.
If you do not need user interaction to start the instance, you can use our API directly (https://docs.docubee.app/#start-workflow) to perform the action by providing the data for any fields on the initial form.
The response from this API endpoint contains the instanceId that will be needed for later steps.
3. Provide an Embedded UI for Starting the Workflow
POST https://docubee.app/api/v2/embedThis is a currently undocumented endpoint that takes a definition for an embeddable interface and returns a URL that can be embedded in a parent application to give the user the ability to perform that function. In this specific case, this will create the interface to act as the originator for an instance of the provided workflow.
This will have a Content-Type of application/json and the body will be:
{
"data": {
"templateId": templateId
},
"domain": "https://secure.mydomain.com:*",
"page": "workflowStart"
}
This will return a url that can be embedded in an iframe on the provided domain.
4. Notification of Workflow Starting
Once the embedded frame loads with the signing interface, the application will emit events to the parent using postMessage. You can listen for the specific changes in state to trigger navigation, content, or removal of the iframe from the page.
window.addEventListener('message', (message) => {
if (!message.origin.includes('docubee.app')) {
return ;
}
const { details, event } = JSON.parse(message.data);
if (event === 'WORKFLOW_STARTED') {
// This initial form has been successfully submitted and
// the workflow is now an in-progress instance. The instanceId,
// used in later steps is available as details.instanceId.
}
}, false);
5. Provide an Embedded UI for a Participant of the Instance
POST https://docubee.app/api/v2/embedThis is a currently undocumented endpoint that takes a definition for an embeddable interface and returns a URL that can be embedded in a parent application to give the user the ability to perform that function. In this specific case, this will create the interface to complete the tasks assigned to a specified user.
This will have a Content-Type of application/json and the body will be:
{
"data": {
"instanceId": instanceId,
"participant": participantEmail
},
"domain": "https://secure.mydomain.com:*",
"page": "workflowRuntime"
}
This will return a url that can be embedded in an iframe on the provided domain.
6. Notification of Workflow Status
Once the embedded frame loads with the signing interface, the application will emit events to the parent using postMessage. You can listen for the specific changes in state to trigger navigation, content, or removal of the iframe from the page.
window.addEventListener('message', (message) => {
if (!message.origin.includes('docubee.app')) {
return ;
}
const { details, event } = JSON.parse(message.data);
if (event === 'FATAL_ERROR') {
// The workflow has encountered a fatal error and cannot
// continue. A workspace administrator will likely need to
// look into the problem.
}
if (event === 'NO_TASKS_AVAILABLE') {
// The participant does not have any tasks. It's likely that
// someone else has work assigned.
}
if (event === 'WORKFLOW_CANCELED') {
// This workflow instance has been canceled. This can occur
// due to a path the participant followed or due to an
// administrator canceling the workflow from the dashboard
}
if (event === 'WORKFLOW_COMPLETE') {
// This workflow instance has been completed.
}
}, false);
Related Information
All About Workflows (Quick Reference)
Embedded Workflows
Need more help getting set up? Contact us for assistance from our customer support team or register for Office Hours.